The Omnis JavaScript Client is a unique technology that allows you to run an application in the browser on a desktop computer, tablet or phone – in fact, the same app & code base can be used to run your app on all these devices, without modification. Along with the JavaScript Client browser technology we provide over 40 different ready-made JavaScript Components that you can simply drag and drop onto the forms in your application. This means you can prototype a form and view your data in minutes, and build your finished app in weeks, not months!
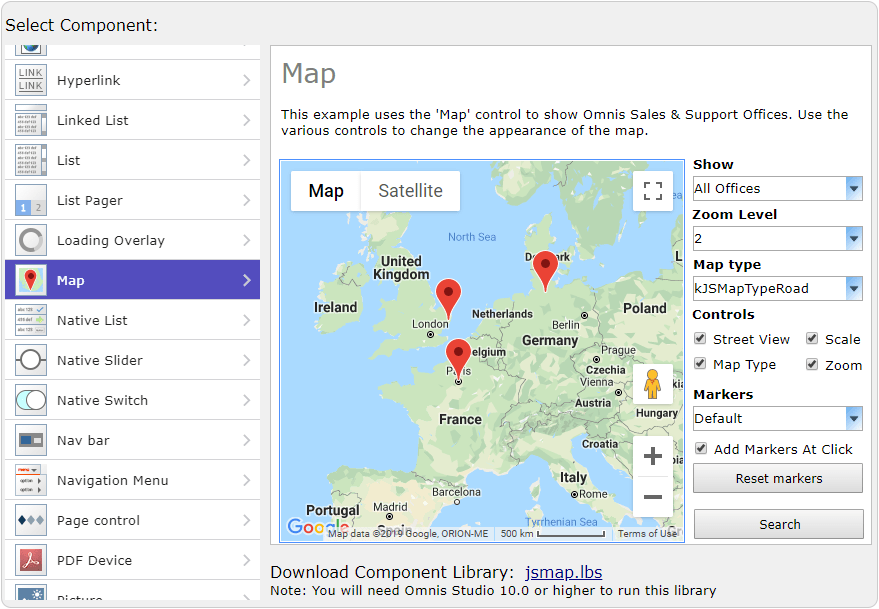
The JavaScript Components are available in the Component Store when you design a remote (web) form, from simple Edit controls to Buttons, Radio buttons to Tabs, as well as more complex controls like Data Grids, Maps, and Calendars. We provide a sample app for each of the components, so you can try them out and examine the code you may need in your app – these samples are provided in the Omnis IDE under the Hub in the Studio Browser, but we also provide them online in the JavaScript Components Gallery – here is the Map online sample app.

The Omnis website has a number of Example applications (Contacts, Holidays, etc) as well as the Components Gallery: go to the following link, and click on ‘Omnis Components’ to launch the gallery
https://www.omnis.net/platform/#jsgallery
or on a tablet or mobile device, you can type the shortcut:
tinyurl.com/jsgallery10
On each sample app window you can download an example library so you can examine the code and reuse it in your application. You will need Studio 10.0 or above, and if you’re new to Omnis you can download a 90-day free trial to run the example libraries.
And while your there on the Gallery page, you can look at a ‘Weather’ example app built using Web Services, or you can try out the Studio 10 which is just a fun way to explore the new features in Studio 10 – and you can then tweet your score using Omnis!