The Omnis JavaScript Client and Components allow you to create powerful, rich web and mobile apps, both quickly and easily. Omnis Studio comes with over 40 ready-made & ‘native’ JavaScript Components, for all possible uses in your applications, including basic data entry controls, menu and navigation controls, rich and interactive charts, powerful data grids and different list types, maps for location services and many more – and not only these, you can add your own JavaScript controls that you have created or acquired from a third-party. When you create a new library and start to build the remote (web) forms for your project, you can view the JavaScript components in the Component Store in the Omnis form design and editor – the Component Store is shown highlighted in the following image of the Omnis Studio IDE.

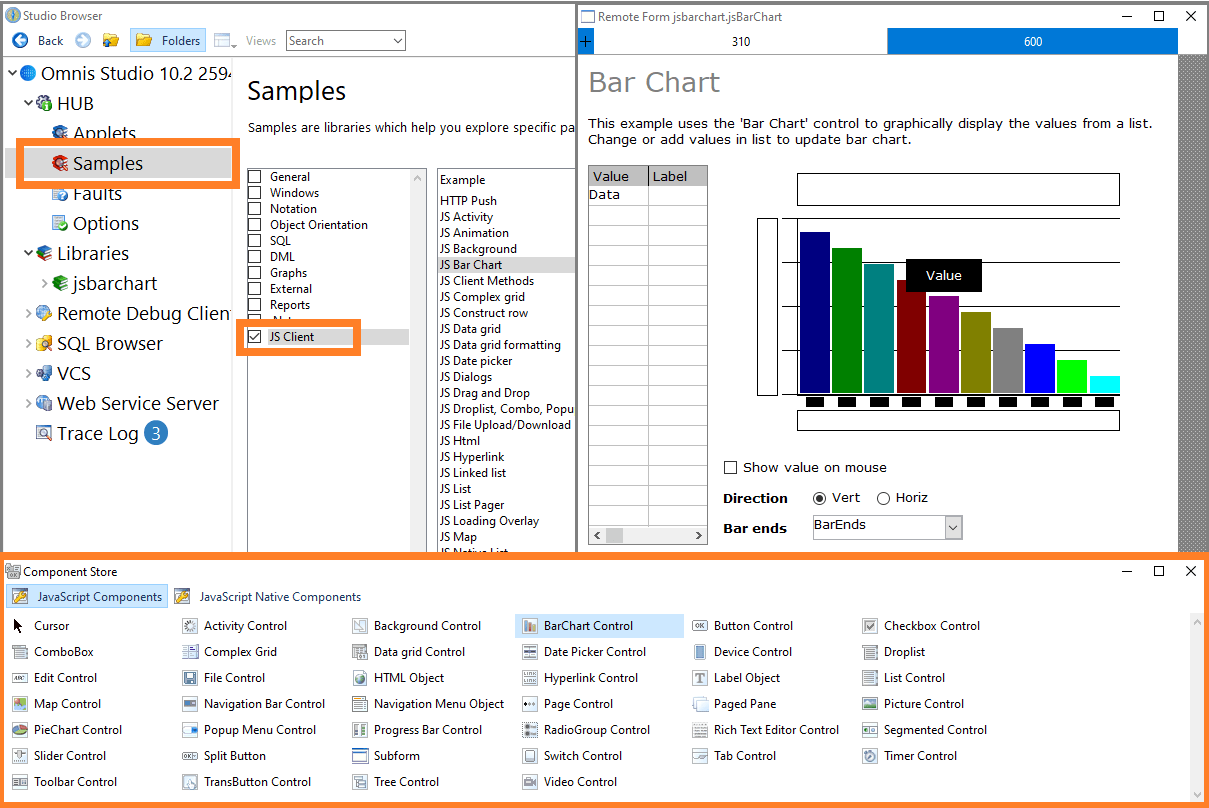
Sample Libraries in the Hub
You can learn about the JavaScript Components right inside Omnis Studio – if you go to the Hub when you start Omnis Studio (it should be selected by default, see above), then select the ‘Samples’ option, to show all the code samples (libraries) for all aspects of application design, then you’ll need to select the ‘JS Client’ option to show just the JavaScript Component sample libraries. You can then click on any individual library, such as the ‘JS Bar Chart’ library, as shown above – the library will open in the Omnis Studio IDE, and it will be opened automatically in your web browser, so you can test the features of that component.
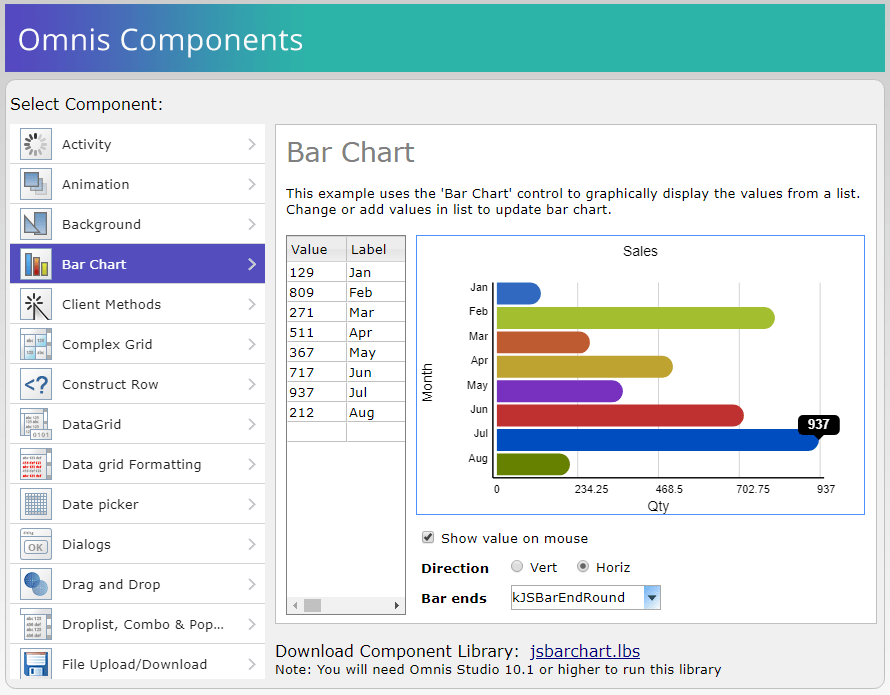
The JavaScript Apps Gallery
As well as trying out the JavaScript Components in the Omnis Studio IDE, you can see them live on our website in the ‘JavaScript Apps Gallery’, which is found here: www.omnis.net/platform/#jsgallery
Here you will find various Sample Apps, or Applets, that show the full power and range of Omnis JavaScript applications using the JavaScript Client and its components. To view a sample app for each component, select the ‘Omnis Components’ option from the Gallery page. The JS Bar Chart sample library is shown:-

Documentation and Tech Notes
You can learn all about each of the JavaScript components in the Omnis Online Documentation on the Omnis website, in the ‘Creating Web & Mobile Apps’ online guide:- www.omnis.net/developers/resources/onlinedocs/WebDev/00about.html
There is more in-depth discussion of some of the JavaScript components, and the Omnis Server (used to power your web & mobile apps) in the Technical Notes, also on our website:- www.omnis.net/developers/resources/technotes/index.jsp
Online Training – JavaScript Client and Components
You can gain a great introduction to the Omnis JavaScript components, and the general tasks of creating an app in Omnis Studio, by attending one of our FREE Online Training Courses. In all of the online training courses you will be able to design a remote (web) form and use many of the components we have been discussing here. The online training courses last around 100 minutes, are provided in English, German and Spanish, and they are scheduled throughout May and June. Go to our website, choose your language/location, then your preferred course title and date. Sign up for the online training here:- www.omnis.net/developers/online-training/