Looking for a powerful and efficient development environment to create stunning business apps?
Look no further than Omnis Studio! Our all-in-one platform allows you to create responsive web apps, mobile apps, and desktop apps with ease. Plus, our seamless integration with leading database systems and legacy software means you can easily bring your projects to life without any hassle. Try Omnis Studio today and experience the ultimate in productivity and performance!
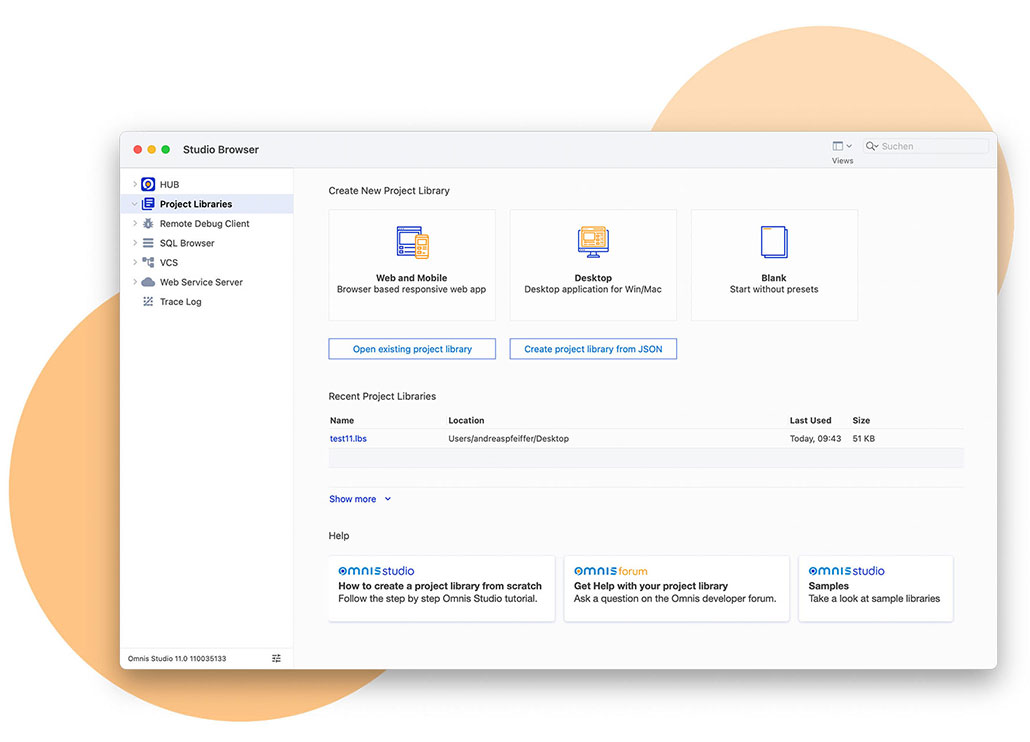
Want to design your application quickly and easily?
Say goodbye to complicated coding and endless hours of design work – with Omnis Studio, you can bring your vision to life with just a few clicks. Our intuitive drag-and-drop interface makes it a breeze to create stunning designs in no time at all.
Looking to take your customisation to the next level?
With Omnis Studio, you can assign one or several CSS classes to your components, allowing for even greater flexibility and control over your design. Our class designer will display your component accordingly, giving you full control over its appearance and functionality.
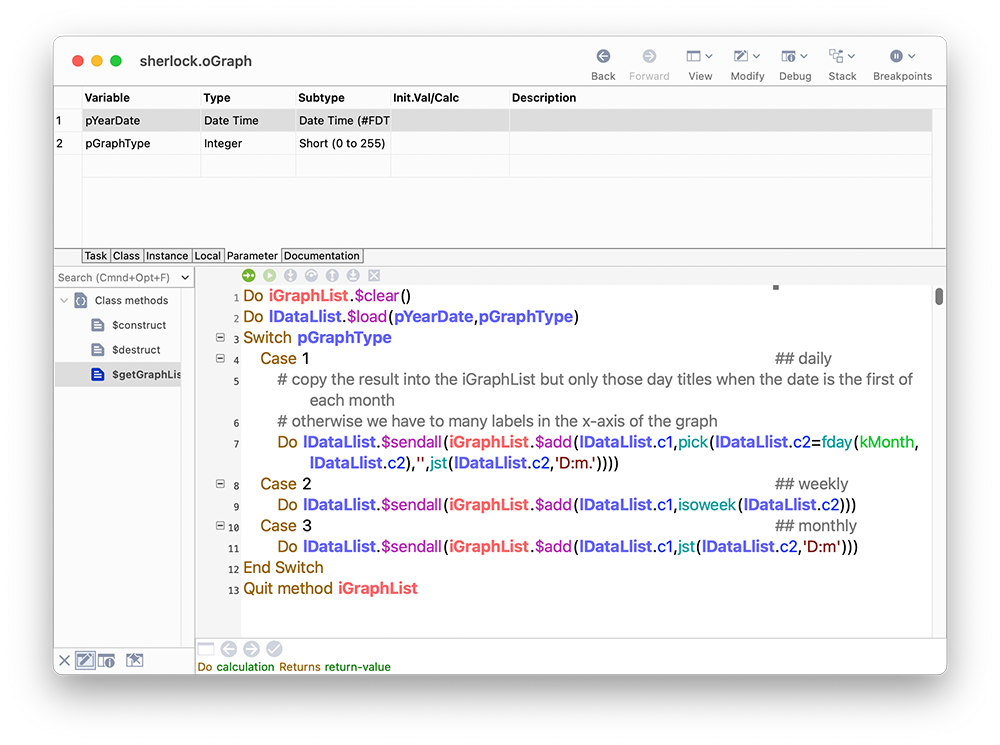
Looking for a powerful language that’s easy to learn?
Our platform comes with a robust and user-friendly language that’s perfect for developers of all skill levels. With our easy-to-learn language, you can quickly create powerful applications that meet the needs of your business. Plus, our platform is fully customisable, so you can tailor your projects to your exact specifications.
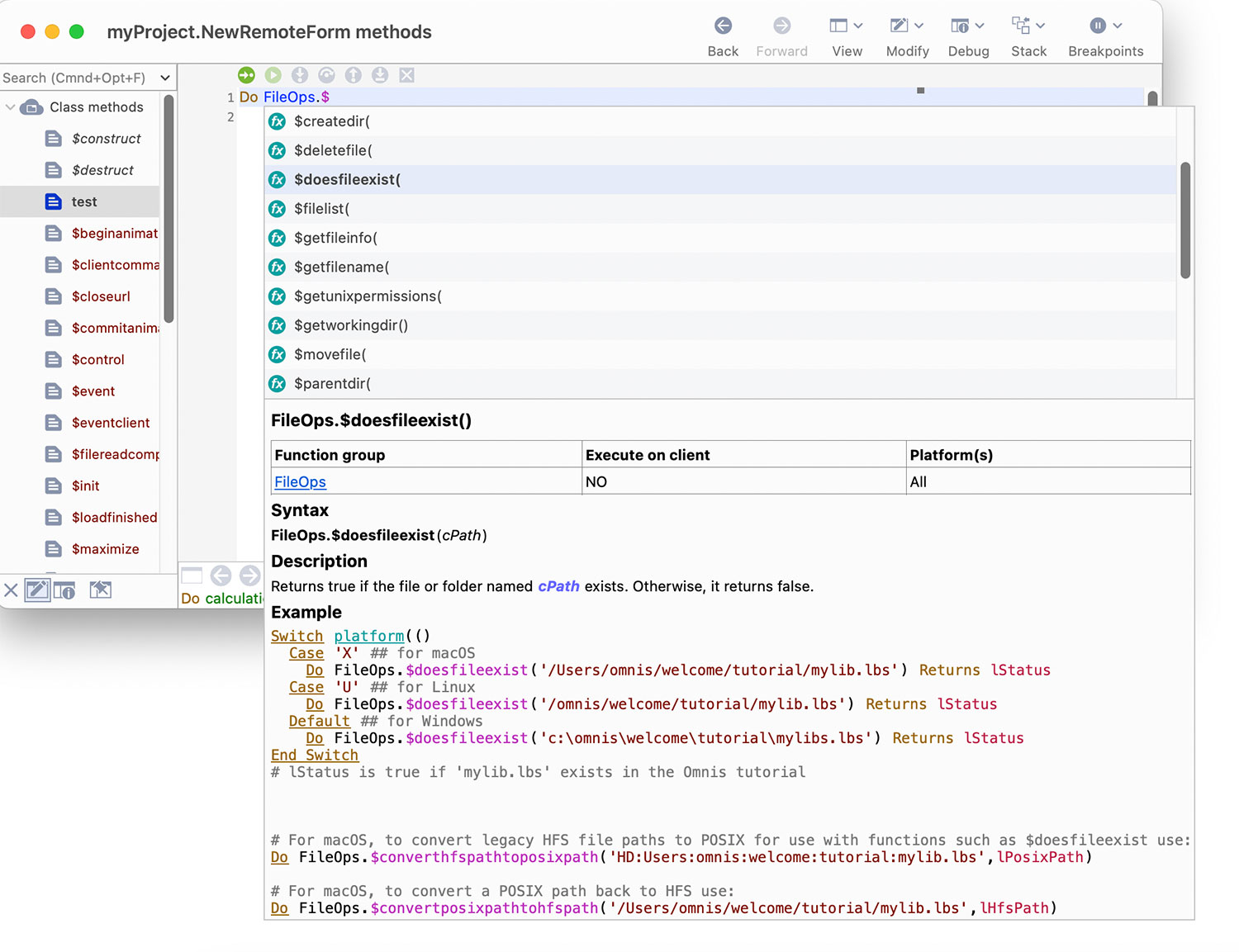
Right at your fingertip
Our inbuilt code editor features a powerful code assistant that pops up while you’re typing, providing helpful suggestions and sample code to guide you every step of the way.
Want to test your app in real-time?
Our platform makes it simple to check your design and make any necessary changes by click on a button which opens the web browser showing your form, you can not only see the components, but test and debug your app directly as well.
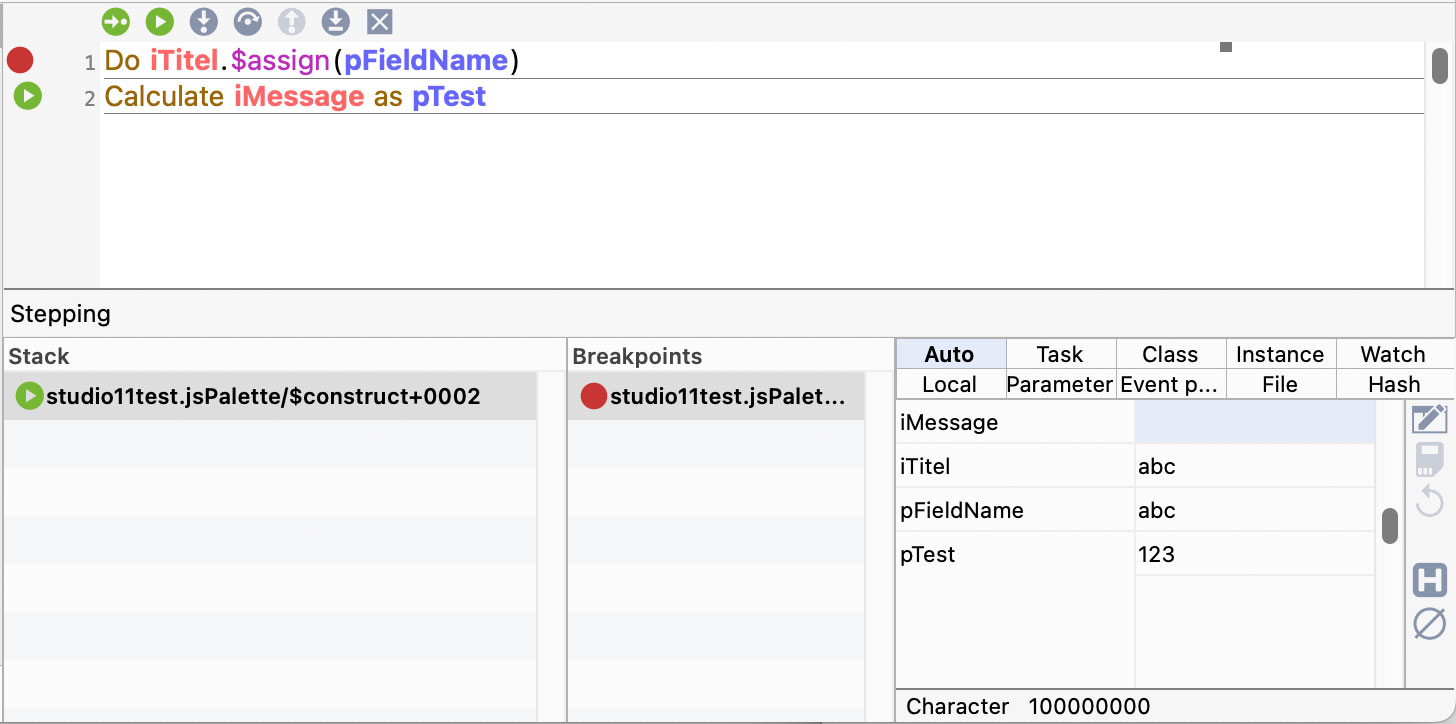
Looking for a powerful debugger that lets you make changes on the fly?
Omnis Studio features an inbuilt debugger that lets you change your code while you’re debugging, giving you ultimate control and flexibility over your web and mobile app. Plus, with our variable inspection tool, you can easily analyse and adjust your code as needed to ensure optimal performance.
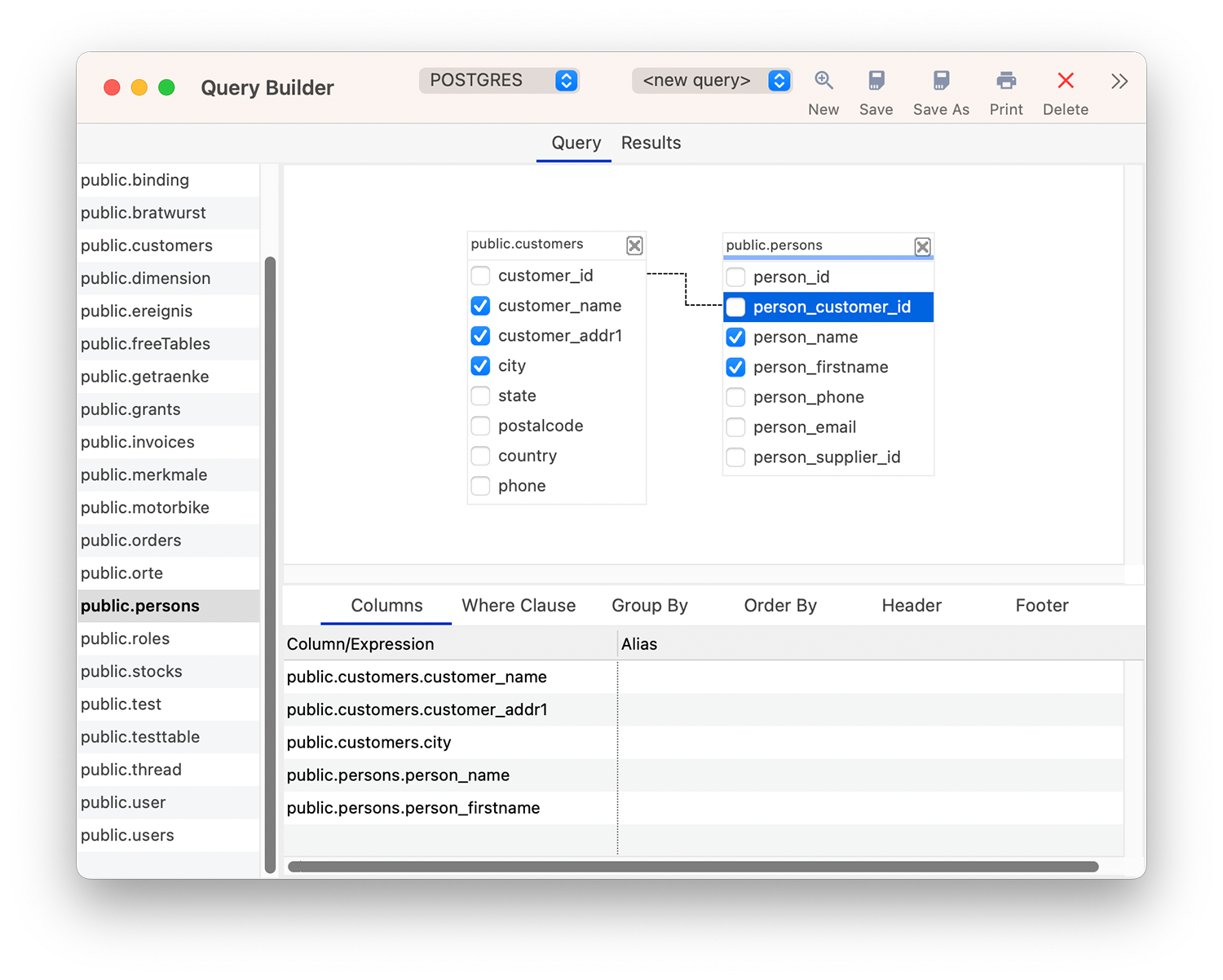
Looking for a faster and easier way to create complex SQL Joins?
The inbuilt Query Builder allows you to create even the most intricate SQL Joins with just a few simple drag-and-drop actions. Plus, with our integrated testing feature, you can verify your SQL and automatically generate data objects in no time at all. Say goodbye to tedious SQL coding and hello to streamlined, efficient database management with Omnis Studio.