There are many example applications available in Omnis Studio, in the Hub in the Studio Browser, and online in our GitHub repository, which show you how to use Omnis components and code, to help you create your web and mobile applications quicker and more easily. There are also many JS client example apps on the JS Component Gallery page on our website (see links at the end of this article for all these resources).
In the recent release of Omnis Studio 10.2 (Nov 10, 2020) we added several new example apps, and enhanced many others in the Studio Hub, which is opened when you first start Omnis Studio, and some that did not make it to the first cut of 10.2 have been placed on our GitHub (but coming in a patch soon). The examples cover a very wide range of topics including JS client, SQL, Externals, Reports, object orientation, and there’s a General category, all highlighting some great new enhancements in Studio 10.2. We added new examples to the following categories:
- JS Client for create web & mobile apps
- Input Border and Button Styles; to show the new border and focus styles for the droplist, edit control and combo box fields, as well as the flat style and shadow effects, plus the new “ripple” animation for Buttons when clicked.
- Split Button; this demo’s the new JS control that combines a standard button with a remote menu, allowing you to group similar actions together within a single button control, and the button part can have an SVG icon like other button controls.
- All JS components will benefits from the new features such as JS themes, focus border styles and highlighting, animations and other visual enhancements, so check all the JS client example apps.
- Windows for creating desktop apps – all except the Token entry example are currently on our GitHub but will be in the Studio Browser Hub in the next patch release.
- Token Entry Field; a new window field to allow the end user to enter text which then becomes tokenized, a single block of text that can be easily selected, similar to the To: field in Gmail.
- Breadcrumb; a new window control to show the end user’s “location” within the hierarchy of an application.
- ComplexGridSlide; showing new features in Studio 10.2 to support animated slide out columns for complex grids.
- SidePanels; new feature for Studio 10.2 which are vertical panels down the side of a window, containing clickable options, such as a menu of options or other content.
- SystemDrop; showing the new 10.2 properties $osdroplimit and $osdropflags for dropping files from the operating system onto a window class.
- TabStrip; showing the new Studio 10.2 vertical and animated styles for Tab strips.
- Toasts; demoing the new toast messaging introduced in Studio 10.2.
- CheckRadio; showing the new 10.2 animated styles for check boxes and radio buttons.
Where do I find Omnis example apps?
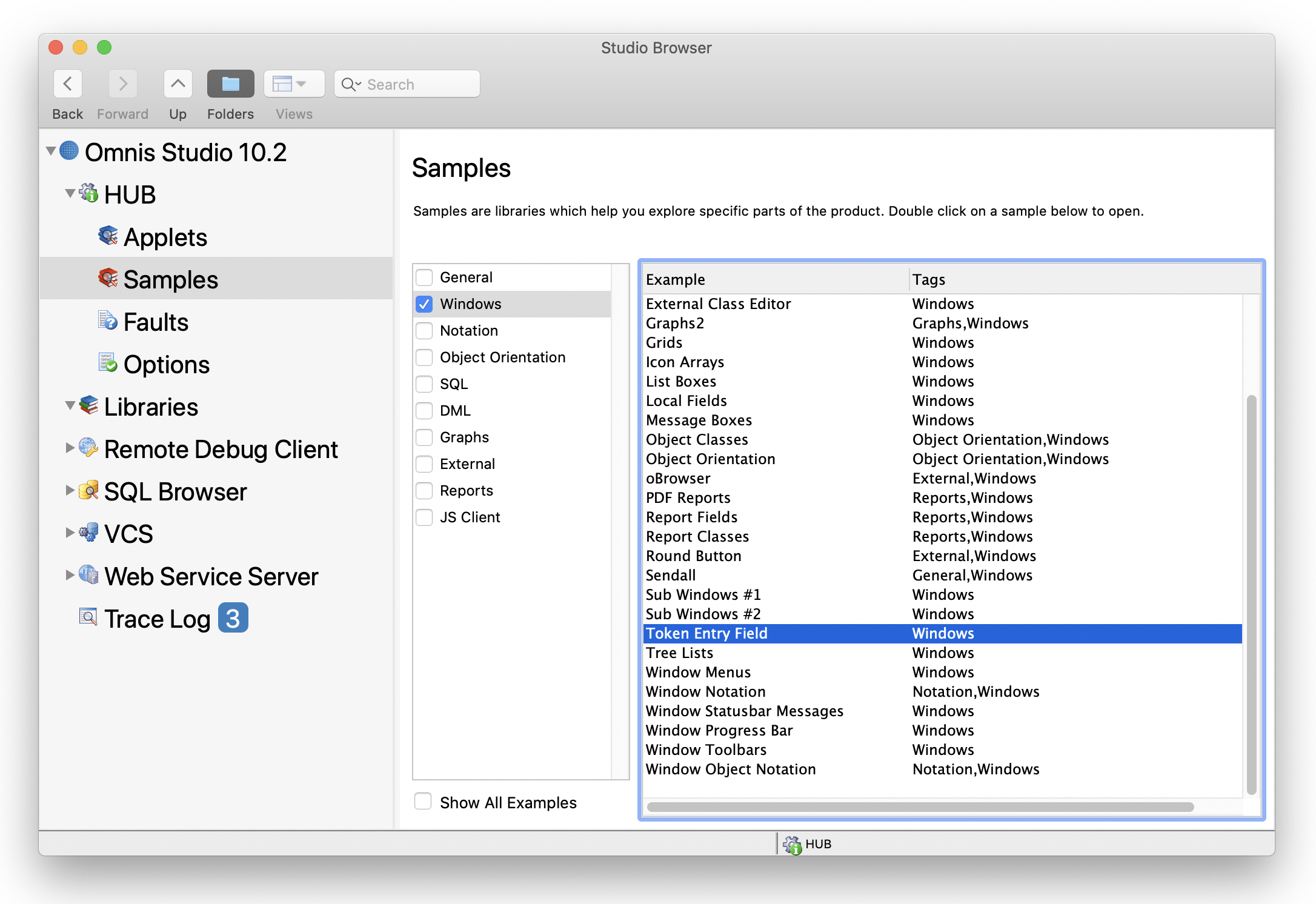
All the new example apps (libraries), including Token Entry (and the ones currently on GitHub) are found in the Studio Browser Hub under the Samples option, which should be shown when you first start Omnis; if this is not shown or is hidden just press F2.

Omnis on GitHub
There are over 100 components and code samples on the Omnis GitHub repo at: github.com/OmnisStudio including all the new Window Component ones, as well as many JS client example libraries.
JS Component Gallery
The Omnis JS Component Gallery on the Omnis website has a wealth of example apps showing all aspects of using the JS client and JS controls, including many new or updated ones for Studio 10.2. The JS gallery is here: bit.ly/OmnisJSGallery
We urge you to check out all the example apps available for Studio 10.2 and to examine the code behind the forms and controls and reuse any code or ready-built components that you can; this can greatly accelerate your own projects and speed up your ‘time to market’ with your Omnis solutions.

